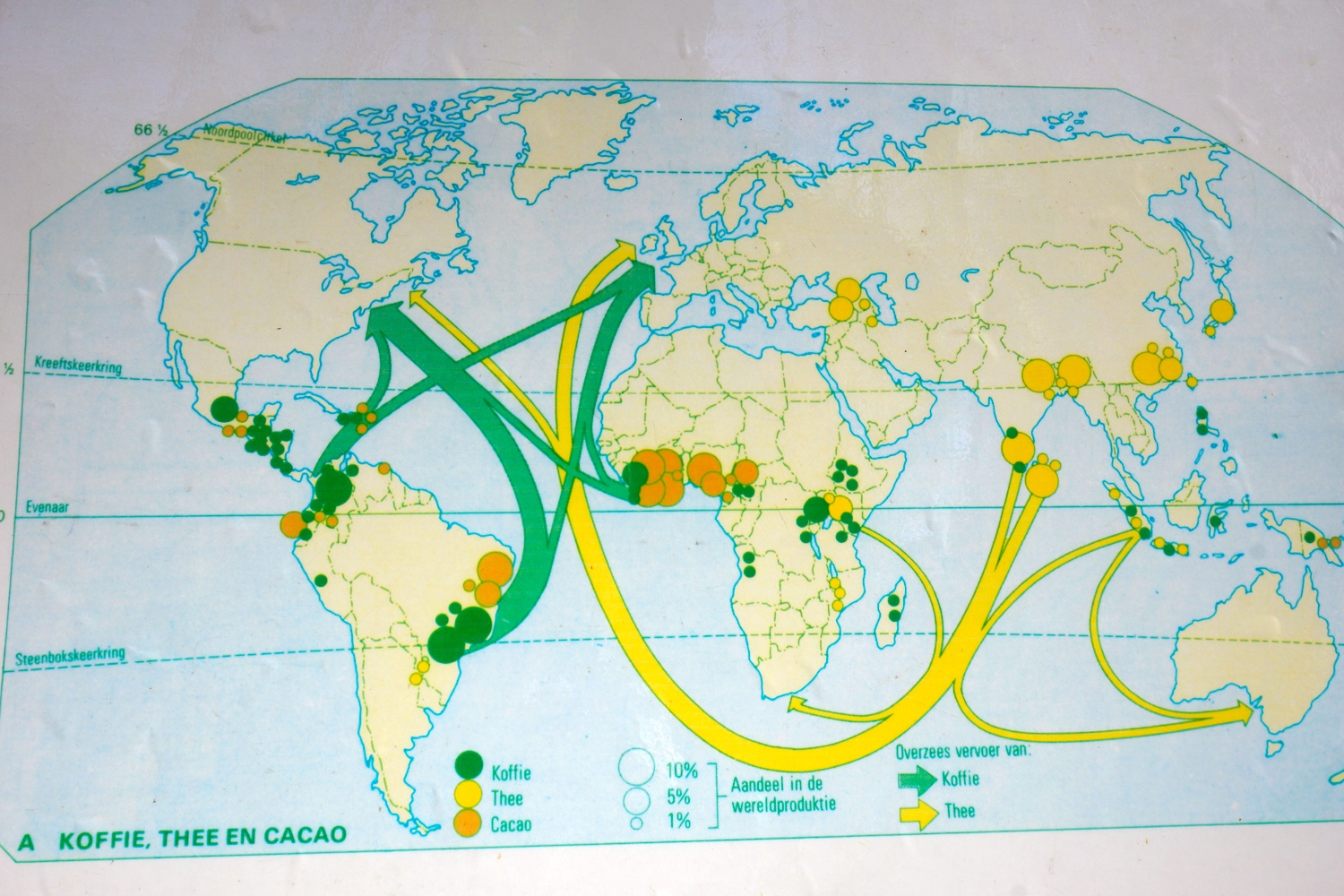
Blog reader Panalion sent me a photo taken in Amsterdam’s Botanical Garden. It is of a map showing coffee and tea flows from producing countries to mainly Europe and North America. Panalion writes “I thought you might like this Sankey map I found attached to a cable between two palm trees. There were chairs set up to accomodate school classes”.
This map is for didactic purposes and features no absolute figures and no year. In addition to the export flows of coffee and tea shown as arrows the map also has circles of three different sizes representing percentage of world production of coffee, tea and cocoa in the originating country.
Infographers might have better ways of showing this information. But in this case I think it is sufficient to get the message across to the target audience, the school kids.